
WordPressでブログを運営しているみなさん、子テーマを作っていますか?私は子テーマを作っていませんでした。今回は子テーマをインストールしていなかった事で生じてしまった出来事を防備録的に記事にしておきます。
もくじ
WordPressにテーマをインストールしたら子テーマを作ろう
私はわいひらさんが作成・配布しているSimplicityというWordPressのテーマを使っています。
Simplicityの素晴らしさの一つにWebやWordPressに関して初心者でも使えるようにわいひらさんが初期設定やカスタマイズ方法を丁寧に解説してくださっている点があります。
この解説のおかげで私のような素人でも見た目やSEO的に優れているブログを作れてしまいます。
しかし、私は「テーマファイルをカスタマイズする場合は必ず子テーマをカスタマイズし、インストール後、有効化してください。このようにすることで、その後のメンテナンスが大いに楽になります」という注意書きがされているのに関わらず、私は子テーマを実走させていませんでした……。
というのも当時この解説を斜め読みしていたことも原因の一つなのですが「どうせ、私はテーマなんて弄らない(弄れない)」と高をくくっていたのです。
ところがブログを運営していく上で「ああしたい」「こうしたい」という点が生まれ、わからないなりにプラグインを導入したりテーマを弄るようになってしまったのです。
プラグインはともかくテーマをカスタマイズしてしまうとテーマのアップデートが気軽に行えません。
Simplicityは今も尚アップデートの続いているテーマ。
アップデートの中には使っていきたい便利な機能やブログ運営の力になるであろう機能が盛られていくので、メジャーバージョンが上がった時に更新出来ないのは痛手です。
Simplicity1.7安定版公開されたので重い腰をあげた
さすがにいつかは子テーマを作らねば!と思っていたのですが、ずるずると放置してはや2ヶ月。
私はSimplicity 1.6 安定版をテーマに使用していたのですが、Simplicity1.7安定版公開が公開されたのでいい加減重い腰をあげて子テーマを作りテーマのアップデートを行うことにしました。
テーマのカスタマイズを子テーマに移そう
私のように既にテーマ本体をカスタマイズしてしまった方はカスタマイズした部分を子テーマに移植させましょう。
カスタマイズしたテーマのバックアップを取る
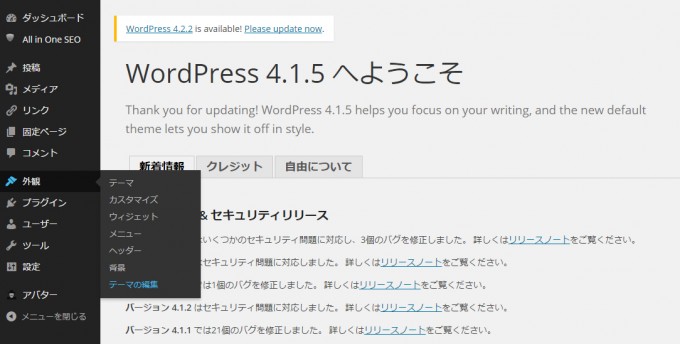
ダッシュボード→外観→テーマの編集を選びます。

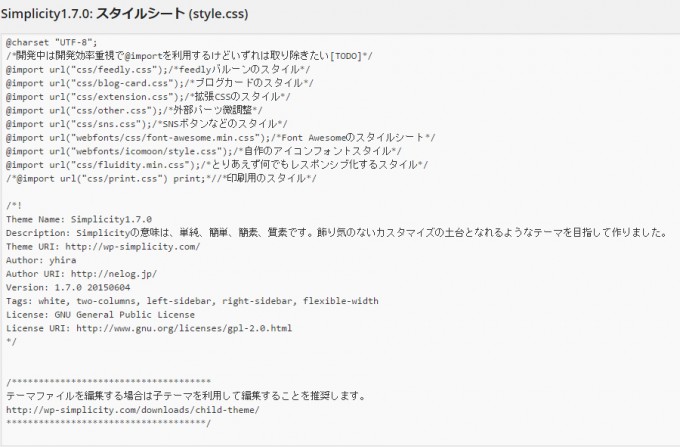
テーマの編集を開いて、とりあえず全てコピーを行い、テキストエディタなどに貼り付けて自分がカスタマイズした部分が無くならないようにします。

子テーマを作るorプリセットをインストール
Simplicityは子テーマが公式に用意されているので難しいことがわからなくても指示に従うだけで子テーマを実装出来ます。
子テーマにカスタマイズした部分を改めて記述する
あとは作ったorインストールした子テーマに以前カスタマイズするための記述をしていたコードをもう一度記述すれば子テーマの実装はおしまいです。
私はテーマをカスタマイズしたといっても編集する際に既存の記述の部分にコメントを付けつつ書き足していった形だったので自分が何を付け足したかは把握しやすい状態でした。
具体的には
- カエレバ・ヨメレバのリンクをボタン化
- WordPress Popular Postsの位置調整
この二つをコピーし、テキストエディタに貼り付けておき、子テーマをインストールし子テーマにペーストして準備は完了しました。
子テーマを実装したらテーマの更新をしよう
準備を終え、Simplicity1.7安定版をインストール。
Simplicityの公式サイトでは一旦削除してからインストールするように解説されていましたが、これはマイナーバージョンの更新を手動で行いたい場合で、メジャーバージョンが更新されている場合はダッシュボードから更新することが可能です。2015年6月10の時点で1.7.0バージョンであればダッシュボード→更新→テーマの更新からSimplicityにチェックを入れて更新で更新することが出来ます。
あれ、ブログの見た目が変わっちゃった(´;ω;`)
とSimplicity1.7安定版をインストールするまではよかったのですが、実装しブログのトップで更新を行うと以前と明後日アナライザの見た目が異なっていました…。何故だジェームス。
とりあえず見た目で変わってしまった所は
- リンク色がSimplicityのデフォルト色に変わってしまった。
ダッシュボード→外観→カスタマイズ→色からで自分の設定していたリンク色(#0033cc)に戻せた。
- SNSのシェアボタンの種類がデフォルトで設定されているものに減ってしまった。
ダッシュボード→外観→カスタマイズ→SNSから自分の設定していたシェアボタン数に戻せた。
- ヘッダーのメニュー固定ページのみになった。
ダッシュボード→外観→ヘッダー→位置の管理(タブ)からヘッダーのナビゲーション使用するメニュー構造を選択して元に戻せた。
- 人気記事(WordPress Popular Posts)のウィジェットのサムネイル(アイキャッチ)画像と文字が一部ずれる。
色々試したが戻せず、ウィジェットをWordPress Popular PostsからSimplicity人気記事(要WordPress Popular Posts)に変更。というかこっちの方が見た目が良いからこっちを最初から使えばよかった…。
これらデフォルトに戻ってしまった箇所が子テーマで防げたかはわからないのですが、今後バージョンを更新する際に「どこが変わった!?」と焦らずに済むようにメモしておきます(´・ω・`)
とりあえずやってみるのも良いけど説明書も読もう
子テーマのインストールはブログを作成する段階でやっておくと便利なことがわかりました。
ブログに関しては難しいことは考えずにとりあえず書いていくことも大事かと思いますがやっておいた方が良い初期設定が多くあることも事実ですね(パーマリンクの設定とかRSSフィードの設定)。
Simplicityに関しては初期設定も丁寧に解説されているので一度よく読むことをおすすめします。
- 【デレステ】2019年4月予定の第18回シンデレラフェスのフェス限定SSRを予想する - 2019年4月2日
- 【デレステ】新たなSSRが実装される可能性があるアイドル一覧【2019年4月版】 - 2019年4月1日
- 【デレステ】新たなSSRが実装される可能性があるアイドル一覧【2019年3月版】 - 2019年3月1日
































![[ドレミファクトリー!]櫻井桃華](https://ptakato.com/wp-content/uploads/2019/03/20181009_LIVE_Parade_result_001-486x290.jpg)
今、人気のある記事だよ。一生懸命書いたから是非読んでみてね!(´;ω;`)
Amazonプライムのメリットわかりやすく解説しているよ!(`・ω・´)
今なら無料体験実施中もしてるんだ!